
- Local dynamodb ui how to#
- Local dynamodb ui install#
- Local dynamodb ui code#
- Local dynamodb ui download#
It also reduces provisioned throughput, data storage, and transfer fees by allowing a local database. It supports creating applications without the web service or a connection.

Running the Spring Boot Applicationįirst, we start LocalStack with docker-compose as we did before. The AWS (Amazon Web Service) provides a version of DynamoDB for local installations. It allows me to create and clean up all the resources with a single command at the end of the exercise following the principles of Infrastructure as Code. I prefer this approach instead of creating the resources individually from the console. I created the AWS resources - S3 Bucket and DynamoDB table using a cloudformation template. In the method getDdbClient(), we pass this variable to the endpointOverride() method in the DynamoDbClientBuilder class only if the variable awsLocalEndpoint has a value which is the case when using the local profile. The value is set only when we run our application using the local profile, else it has the default value null. We inject the URL of LocalStack from the configuration parameter.
Local dynamodb ui install#
We first install the LocalStack package using pip:Ĭontainer_name: "$ LocalStack usually runs inside a Docker container, but we can also run it as a Python application instead.

Our usage of LocalStack is centered around two tasks: LocalStack is a Python application designed to run as an HTTP request processor while listening on specific ports. configuring and testing error scenarios.avoiding the complexity of AWS configuration and focus on development.running our applications without connecting to AWS.With LocalStack, we will implement test doubles of our AWS services with LocalStack. Most appropriately, these dummies are called test doubles. The method of temporarily using dummy (or mock, fake, proxy) objects in place of actual ones is a popular way of running tests for applications with external dependencies.
Local dynamodb ui code#
This article is accompanied by a working code example on GitHub.
Local dynamodb ui how to#
If you want to go deeper and learn how to deploy a Spring Boot application to the AWS cloud and how to connect it to cloud services like RDS, Cognito, and SQS, make sure to check out the book Stratospheric - From Zero to Production with Spring Boot and AWS! Example Code In this case, main is the parent of nav, so main and its parents get their min-height set.This article gives only a first impression of what you can do with AWS. For position:sticky to work the way I want it to, I always have to make sure all parent elements of the sticky elements have a min-height of 100vh. Sticky positioning on the Save & Edit buttons

Local dynamodb ui download#
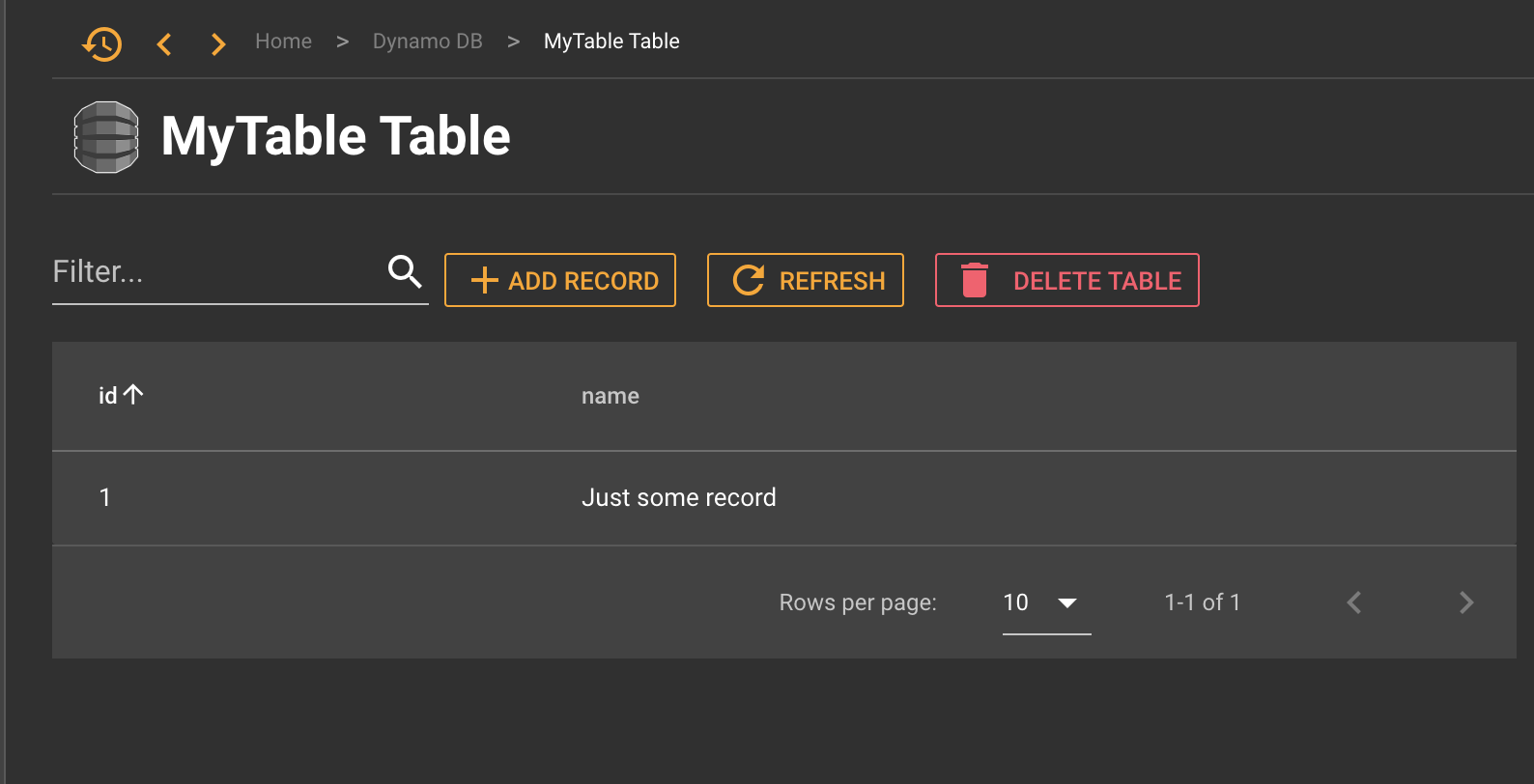
Some samples to test DynamoDB locally through Docker Download & Run LocalStack docker pull localstack/localstack:latest docker run -it -p 4567-4578:4567-4578 -p 8080:8080 localstack/localstack Add some fake credentials locally vi /. Make the save & delete buttons used fixed positioning so that they are always available at the top of the screen, even after I’ve scrolled down the page. NodeJS Local Examples with DynamoDB/Docker.Made the CodeMirror editor expand to always show 100% of the document so that my browse’s native search feature can always search the whole document instead just the content on screen.



 0 kommentar(er)
0 kommentar(er)
